
Case Study: Fostering Buzz for Bee Conservation
The BeeLeaf Foundation website is a conceptual project that showcases the potential of design and development when aligned with a brand's mission and values. As a freelance web designer and developer, I took on the challenge of creating a site for a fictional nonprofit. The result is a platform that not only looks visually appealing but also serves a purpose - to foster an understanding and appreciation of bees and their vital role in our ecosystem. Visit the full website
Objective
Permalink to “Objective”To design and develop a highly performant and accessible website for a fictional nonprofit, aiming to educate visitors about the importance of bees, showcase conservation efforts, and encourage user engagement.
Design Approach
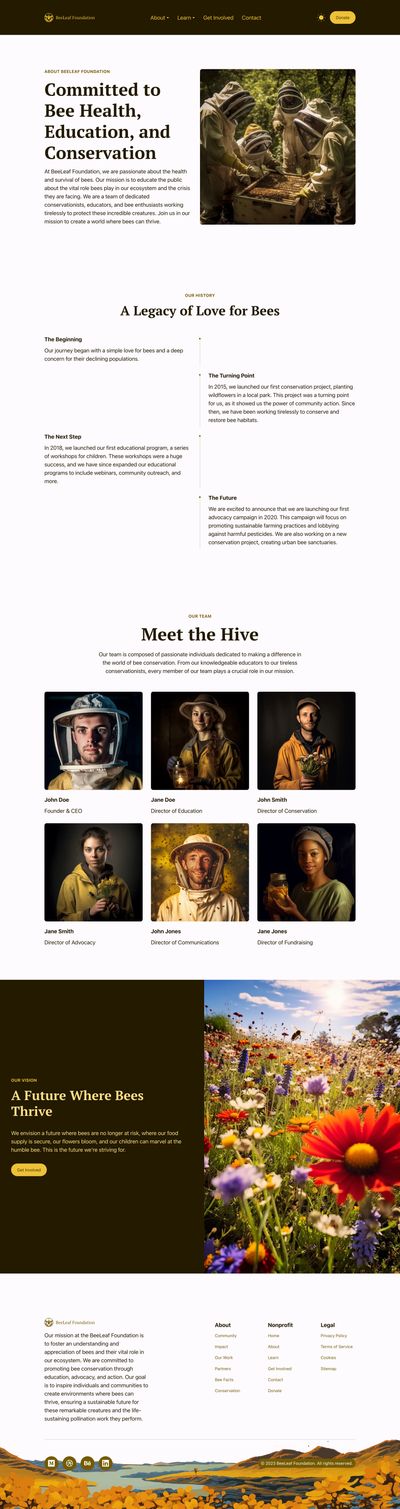
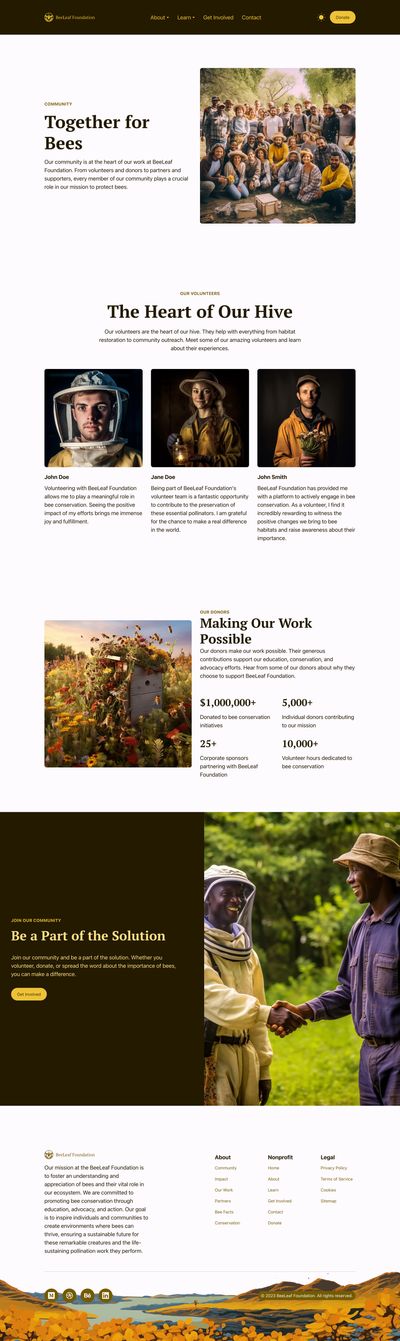
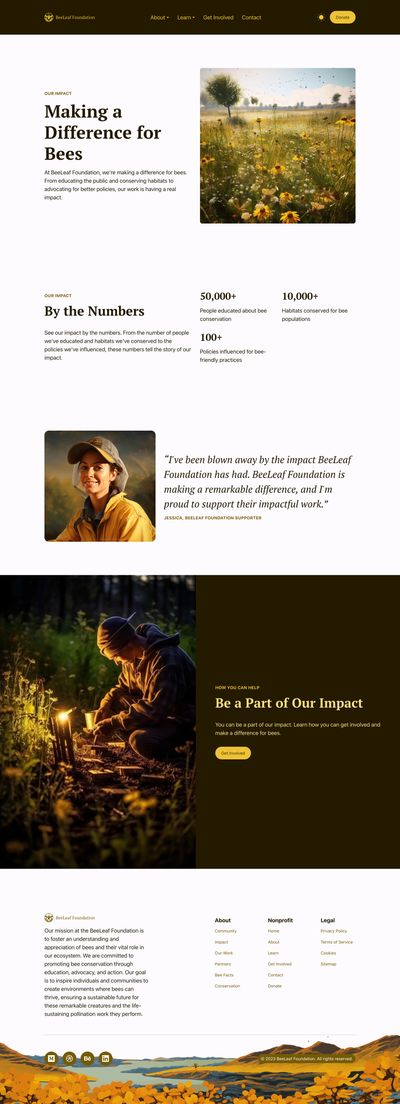
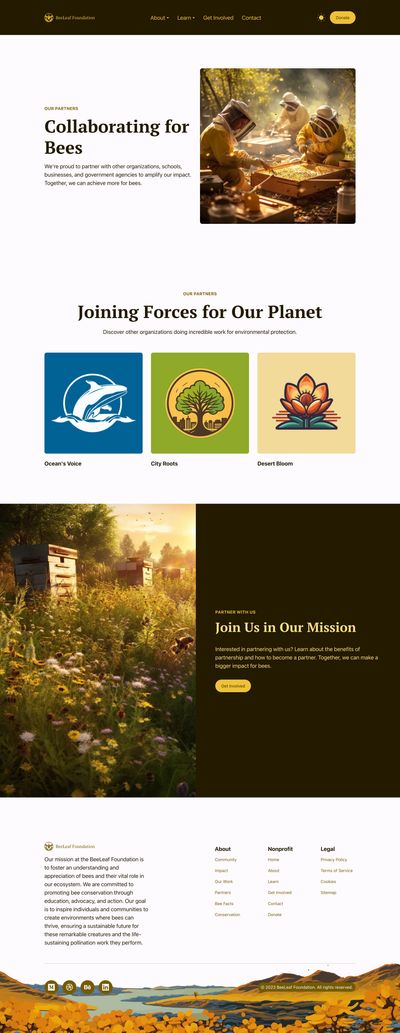
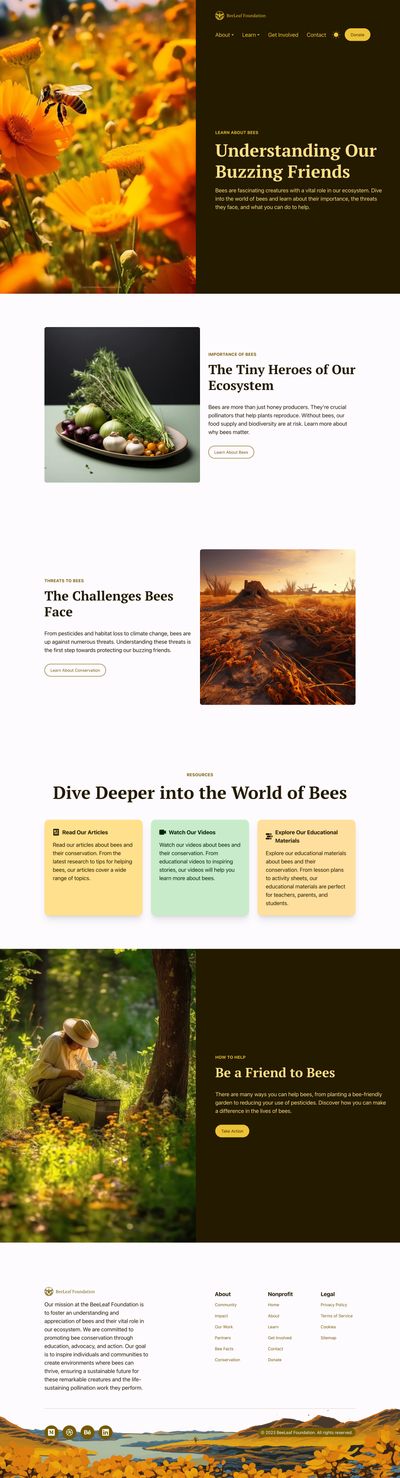
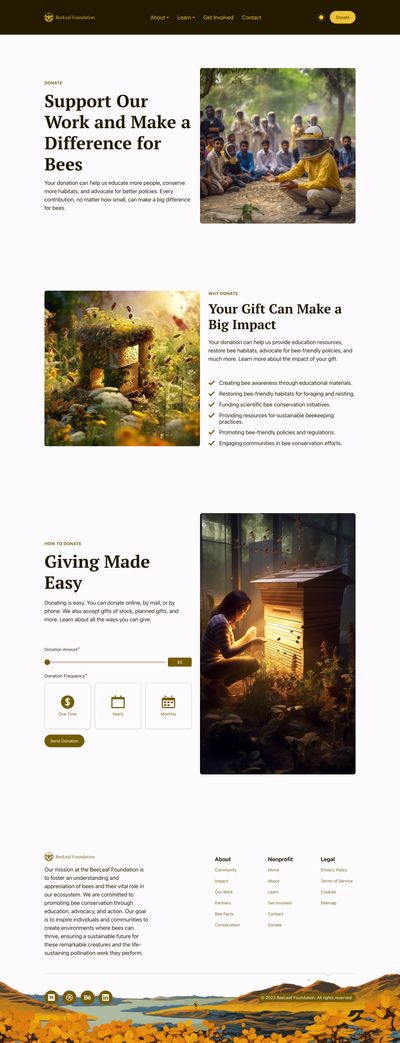
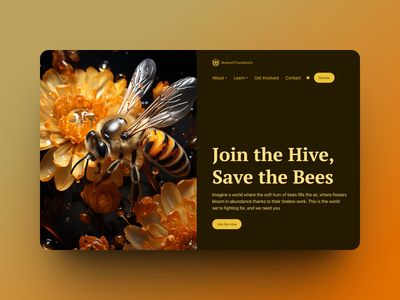
Permalink to “Design Approach”- Eco-conscious and Sustainable: The design reflects the foundation's commitment to the environment. The color palette, inspired by nature, is both inviting and representative of the brand's eco-conscious values.
- User-Centric: The site is structured to cater to the needs of its diverse audience. From those looking to learn about bees to those wanting to get involved, the user journey is intuitive and seamless.
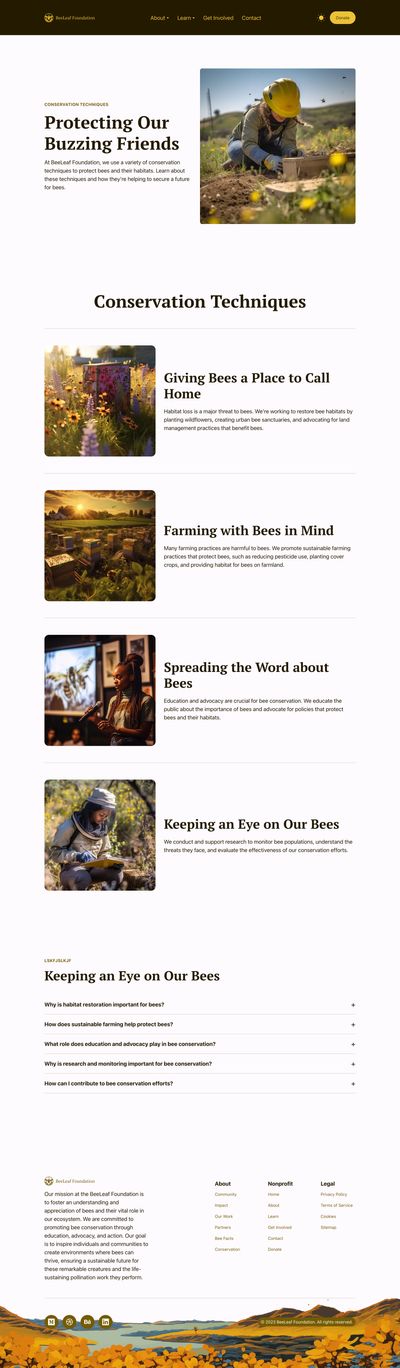
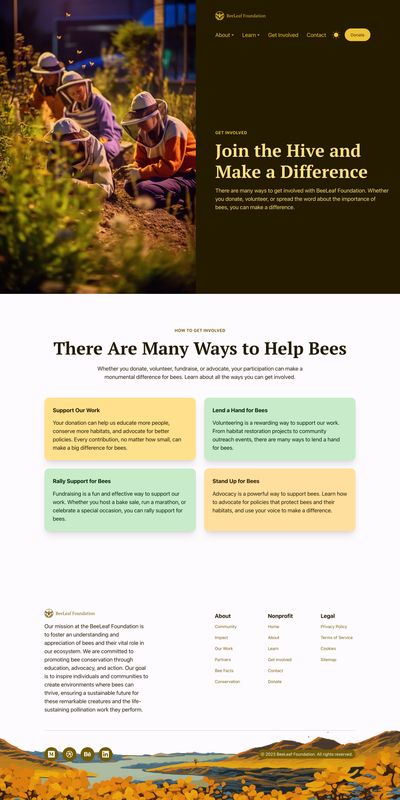
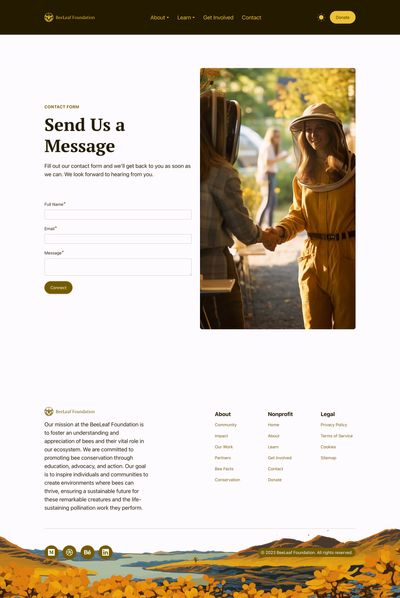
- Authentic Imagery: Realistic images of bees, their habitats, and conservation efforts provide an authentic touch, making the cause more relatable to visitors.
Development Approach
Permalink to “Development Approach”- Performance-Driven: Built using the Eleventy framework, the website is optimized for speed, ensuring users have a smooth browsing experience.
- Accessibility: The site is developed to be accessible to all, including those with disabilities.
- Responsive Design: The website is mobile-friendly, ensuring a consistent user experience across devices.
Key Features
Permalink to “Key Features”- Educational Sections: The 'Learn' section provides valuable insights into bee facts and conservation techniques.
- Engagement Opportunities: The 'Get Involved' page offers multiple avenues for visitors to contribute, be it through donations, volunteering, or advocacy.
- Transparent Communication: The 'About' section, with pages like 'Community', 'Impact', and 'Our Work', offers a deep dive into the foundation's efforts, achievements, and partnerships.
- Simple Contact: A dedicated 'Contact' page ensures that visitors can easily reach out with their queries or suggestions.
Conclusion
Permalink to “Conclusion”The BeeLeaf Foundation website, though fictional, serves as a testament to the power of design and development in conveying a brand's mission. Through strategic design and development, the site not only educates but also inspires action, staying true to the foundation's mission and values.
Reflection
Permalink to “Reflection”Creating a website for a fictional nonprofit like BeeLeaf Foundation was an enriching experience. It allowed me to explore the nuances of nonprofit web design and development, ensuring that the final product resonated with the intended audience. This project stands as a testament to my commitment to crafting impactful and authentic digital experiences, whether for real-world clients or conceptual endeavors.